중앙선 기준, 위아래로 텍스트가 한글자씩 나왔다가 들어가는 모션
1. 도형툴로 중앙선 그리기
2. 선 기준 위아래 텍스트 적어서 배치하기
3. 위 텍스트 레이어에 애니메이션을 추가
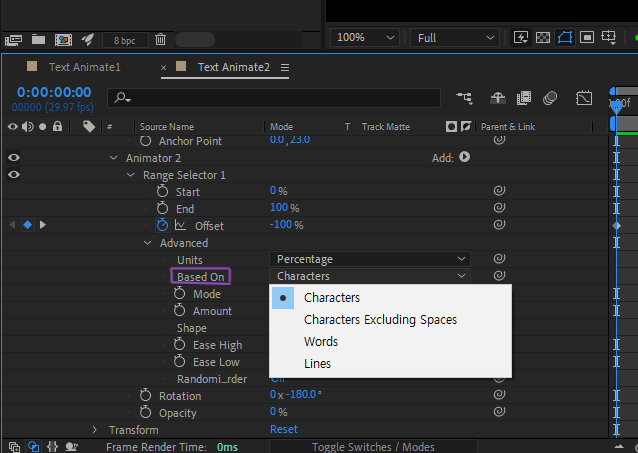
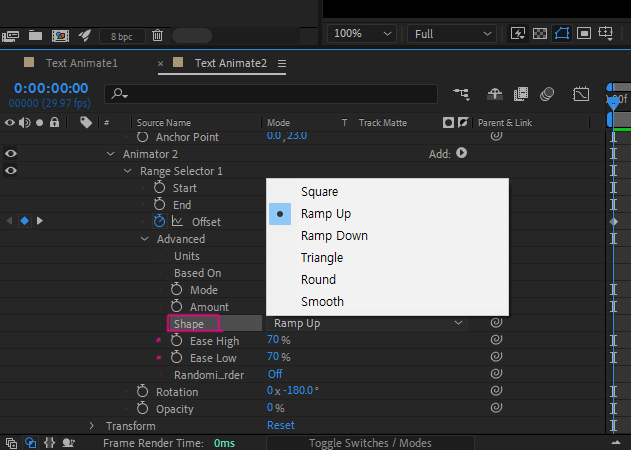
4. 포지션을 선 아래로 내려주고 Shape를 Ramp Up으로 변경
5. 0초에 Offset -100 , 1초에 100으로 키프레임 추가
6. 텍스트 레이어 선택 상태에서 도형툴 클릭, 마스크 씌어주기. 글자가 보여야할 선 윗부분에만.
7. 속도 그래프 조절해서 텐션감 주고 모션 블러 스위치 켜기.
아래 텍스트도 같음.
8. 선은 1초에 스케일 스톱워치 켜고 0초에 가로값 0으로 설정해서
선이 가로로 늘어나게끔.
9. 각자 타이밍 조절해서 보기좋게 하기.
10. 모든 레이어 키프레임을 복붙해서
키프레임 선택 > 마우스 오른쪽 버튼 > 키프레임 어시스턴트 > 타임 리버스 누르면
일일히 옮기지 않아도 키프레임 위치가 바뀐다.
맨왼쪽에 위치한 직사각형 도형에서 텍스트가 오른쪽 방향으로 나오는 모션
1. 텍스트 적어서 배치
2. 텍스트 세로폭에 맞춰 직사각형 도형 만들어 배치
3. 1초에 텍스트 포지션 스톱워치를 켜고 0초에 직사각형 너머 왼쪽으로 이동
4. 여기선 마스크를 쓸 수 없음 * 마스크는 포지션과 함께 이동하기 때문
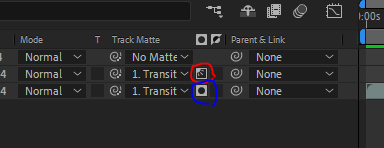
5. 대신 트랙매트를 사용해 마스크와 같은 효과를 줄 것.
6. 레이어 위치도 주의할 것.
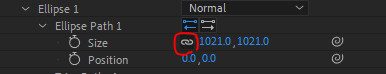
7. 1초에 선 스케일 스톱워치 켜고 0초에 세로값 0을 주면 세로로 길어지는 효과
8. 텍스트에 텐션을 주고 타이밍 맞춰 바 배치
9. 똑같은 방법으로 사라지게끔.
*레이어 맨 오른쪽에 Parent & Link 라는 기능이 있는데,
레이어 두 개를 부모 자식 관계로 묶어주는 기능으로 자식의 좌표가 부모 좌표에 속하게 된다.
1번 레이어에 모션을 줄 때 다른 레이어도 같은 방식으로 움직여야 할 때가 있다. 그럴때 따로 모션을 주는 게 아닌,
같이 움직여야 할 레이어에 1번 레이어를 부모로 적용시켜주면 1번에만 모션을 줘도 동일하게 움직인다.
선만 있는 박스안 텍스트가 박스와 함께 나타나고 사라지는 모션
1. 텍스트 적고 배치
2. 선만 있는 직사각형이 텍스트를 감싸게 배치
3. 박스 앵커포인트를 박스가 나타나기 시작하는 위치로 옮김 (도형 패스의 앵커 값)
4. 박스 스케일 값을 줄인다(도형 패스의 스케일 값)
* 이때 스케일 값을 줄이면 스트로크 값도 자동으로 줄어든다
스트로크 레이어를 따로 빼서 순서를 바꿔주면 선이 줄어들지 않음
5. 트랙매트가 될 사각형을 만들기 위해 박스 레이어를 복사한다
6. 선을 없애고 색을 채워서 트랙매트 적용
7. 나머지 같음
세번째와 비슷한데 텍스트가 투명함
이럴땐 트랙매트에 반전을 걸어주면 됨.
박스도 선을 없애고 색을 채워줘야 투명한 텍스트가 보이겠지?
나는 사라지는 위치를 바꾸고 싶어서 앵커포인트를 건드려했는데
트랙매트가 같이 움직여서 그냥 트랙매트를 복사해서 바를 적절하게 잘랐다..
다른 방법이 있을까